元不登校が仕事を辞めて大学入学した話
はじめに
こんにちは、せきやんです!
今回は僕が今まで経験してきたことについて、正直に書こうと思います。
これには理由があって、僕が大学受験を考えていた時に、同じような境遇を持つ方のネット記事にとても勇気づけられた経験があり、僕も同じように自分がしてきた経験を伝えることで他の方に少しでも勇気を与えられたらと思ったからです。
ずっと書きたいとは思っていたのですが、就活が終わって大学生活が落ち着いた後でないと、伝えたいことに重みがないかなと思って今まで書かずにいました。
いよいよ大学4年生になり落ち着いてきたところでGWに入って時間が取れ、「今だ!」と思ったので書きたいと思います笑
長文になりますが、ぜひ最後まで読んでいただけると嬉しいです。
目次
僕の経歴について
簡単に説明すると、僕は大学入学するまでに以下のような道をたどってきています。
通信高校卒業 → 専門学校進学 → 就職 → 退職 → 受験勉強 → 大学入学
高校は初めは普通の全日制の高校に通っていたのですが、途中で不登校になってしまい、通信制高校へ転校してそのまま卒業しています。
その後は高校からバンド活動をしていたこともあり、楽器製作の専門学校に進学して、ギターやベースなどの楽器を作る技術を学びました。(珍しいのでここが気になる人もいると思いますが、それはいずれまた!)
専門学校を卒業した後は地元の楽器卸会社に就職して1年3ヶ月ほど働いた後、退職して約半年の受験勉強期間を得て、金沢工業大学に合格して入学しました。
退職と大学進学を決めた経緯
何もわからずにした就職
私が専門学校を卒業して20歳で就職したのは、従業員十数名の小さな楽器卸会社でした。
専門学校の時の就活時はまだこれから自分がどんな仕事をするのかあまりイメージができていない状態であったため、適当に楽器店などを数社受けて落ちたらもう2年の秋頃で、専門学校が紹介してくれたこの会社を受けて内定をもらったので「まぁいいか」ぐらいで入社しました。
そんな適当な状態で入社したので、どんな業務をするのかも理解していなくて入ってから会社や業界のことを知ることになります。こんな当時の自分を雇ってくれた当時の会社には今でも感謝をしています。
入社半年ごろから感じた"違和感"
入って初めの半年間はがむしゃらに働いていたので、あっという間に過ぎていきました。
仕事にも少し慣れて余裕が出てきたとき、違和感を少しずつ感じるようになりました。
「ただの作業の繰り返しで充実感がない…」
「このままこの仕事をずっとやり続けるのか?」
「自分は会社の先輩たちみたいになりたいのか?」
特に不安が増したのが、先輩たちが約半年の間に2人も辞めていったことがあり、それから「このままではダメなのでは?」という気持ちが強くなりました。
初めは転職を考えてみたのですが、そこで気づいたのが
「スキルも経験もない自分には価値がない」
ということでした。そう思いだしてからはネガティブ思考が加速していき、「自分なんて存在価値がないんだ」と思うようになってしまいました…。
ずっと残っていた後悔
ずっと絶望的な気分で仕事を続けていた僕は、ある日両親と会った時に、その時の正直な気持ちを話して相談しました。その時に両親から「自分の人生なのだからやりたいことをやればいい」と言われました。
それが僕の1つの転機になりました。
「自分にとってやりたいことってなんだろう?」と真剣に考えるようになり、そこで出てきたのが「もう一度高校の勉強をやり直して、大学受験に挑戦したい」ということでした。
経歴のところで軽く話した通り、僕は高校の途中で不登校になっており、当時はまともに勉強をできるような精神状態ではなかったためそもそも大学に行くという選択肢を持つことができませんでした。しかし働いてから気づいたのですが、満足に勉強をしていないことや受験に挑戦できなかったことを僕はとても後悔していたのです。
「このままつまらない人生で時間を消費するなら、後悔のない選択をしたい」と僕は覚悟を決めて仕事をやめ、受験勉強をする決断をしました。
「仕事を続けながら勉強をするという選択もあるのでは?」という声もありましたが、仕事をしながらでは疲れて満足に勉強に集中することができなかったため、全力で勉強をするために退職をするという選択をとりました。
この時の僕の目的はあくまで勉強することと受験をすることであり、その後のことはまた後から考えようぐらいに思うほど開き直っていました。
受験勉強期間
限られた時間
開き直ってはいたものの、本当に大学に行くのなら早い方がいいということになり、次の年末で受験をして合格することを目標に設定しました。
しかし、なんと6月いっぱいで退職した僕に残された勉強期間は7月から1月のセンター試験までの残り半年程度でした。
しかも長らく学校の勉強というものから離れていた僕は数学だと因数分解もできないぐらい、英語だと中学の単語も怪しいぐらいでした。
そんな状況でも、退職という大きな決断をして挑んでいた僕は7月になってからは地元の個人塾に頼んで教えてもらいながら必死に勉強をしました。
無謀な挑戦
こんな厳しい環境だったのにも関わらず、僕が初めに理系の国立大学に行きたいという目標を持ちます。今考えると明らかに無茶だったのですが、頑固な気質を持つ僕は塾の先生に宣言して死ぬ気でやればできるかもしれないと言われ、目指すことになります。
当時の僕が立てた計画は以下の通りです。
- 7月~8月: 数学(I・Ⅱ・Ⅲ・A・B)の青チャート、物理・化学の基礎、英語の基礎の参考書を終わらせる
- 9月~10月: ↑の応用レベルの参考書を終わらせる
- 11月: 赤本で入試対策、国語と地理の基礎
- 12月: 赤本とセンター試験対策
みたいな感じです。いやぁ、今改めて思い出すと意味がわからないですね…。
ですが、当初は塾の自習スペースに朝から晩まで行ってずっっっと机に向かっていたのを覚えています。
再発した"症状"
実際初めの2ヶ月ぐらいは怒涛の勢いで勉強をしていたので、何もわからない状態から基礎的な問題が解けるぐらいには成長していました。
ですが、9月に入ったぐらいから少しずつスタートダッシュの勢いがなくなっていきました。単純にスケジュールに無理があったというのもあり、進度が悪くなればなるほどプレッシャーを感じてしんどくなるという悪循環に入っていきました。
そして、そのまま進んだ11月ごろ、ついに勉強が全く手につかない状態が続くようになってしまいます。こう見るとただの自滅なのですが、これは今回の挑戦において重要なこととなります。
実はですが、これと同じように勉強を頑張り過ぎて勉強ができなくなるということを中学・高校と1度ずつやっており、それが不登校につながってしまっていたのです。つまり、これは学生当時と全く同じ過ちを繰り返してしまっているのです。
この状態になってしまうと、何もかも気力がなくなり、ひどい時はペンを持っただけで震えが出たり問題用紙を見ると吐き気を催すようになります。冗談みたいですが、冗談ではなく本当です。
この状態が11月後半から1月の初めごろまで続き、塾にも行けなくなりほぼ何もできていない期間でした。
この期間、「覚悟を決めてやっているはずなのに、結局自分は何もできない人間だ」という思考が自分を極限まで追い込み、とても良くないことをしようとしたこともありました。(詳細は割愛します)
人生の第一部、完
「またダメなのか」と僕も両親も思っていたセンター試験間際の時、変化は起こりました。
約2ヶ月間の間僕がしていたことはずっと自分を見つめ直すことでした。自分とはどういう人間なのか、自分はなんのために生きているのかということを考え続けていました。
そこで出た答えは「今まで自分は周りの目を気にして、他人の評価を得るためにだけに生きてきた」ということでした。中・高といい成績を取ろうとしていたのは、勉強が好きだからではなく周りの評価が欲しかっただけでした。そして今回、国立大学を目指したのも「その方がすごいと言われそう」ぐらいの理由だったのです。そこまで無意識にずっとそう生きてきた自分に気づいたとき、「他人から評価を受けるために死ぬほど辛い思いをしてきたなんて、なんて馬鹿なんだろう」と思ったのです。僕が苦しんできた根本の理由がそんなことだったと受け入れた時、今までこだわってきたあらゆることが馬鹿馬鹿しくなりました。この瞬間、僕は他人の評価を気にするだけの人生から解放されたのです。
「どれだけセンター試験で悪い点数を取ろうとどうでもいい」と思えるようになり、突然両親に「センター試験受けるわ」と宣言しました。
そしてセンター試験当日、不思議とスッキリとした気持ちで、震えや吐き気といった症状も出ず試験を受けきることができました。
もちろん対策もほぼできていない状態だったため散々な結果でした。それでも、何か自分を変えることができたような達成感がありました。
当然もう国立なんて受かるようなレベルではなかったのですが、スタートダッシュで全力でやっていた分の学力の貯金があったため、私立のそんなに難しくない大学なら受かるかもしれないぐらいのレベルはありました。僕の目的はあくまで「勉強と受験に挑戦すること」であり、行ける大学があるならそこに行ってから後のことは考えようと両親とも話しました。そのため、受ける大学のレベルをかなり下げて私立の理系大学に絞って一般入試を受けました。
そして見事、金沢工業大学に合格しました。
僕にとってこの合格は、「大学に受かったこと」よりも「今まで乗り越えられなかったものに立ち向かい、それを乗り越えることができた」という意味合いが強く、今までの自分にけじめとつけることができたのではないかと思います。
僕の人生の第一部・22年間の戦いはこうして幕を閉じました。
遅れて大学に入って実際どうなのか
ここからは、多くの人から見たら4年遅れの22歳で大学に通うことが実際どうだったのかを中心に書いて行きたいと思います。
年齢について
国立大学などでは年を取ってからでも入学してくる人が少数いるというように聞いていたのですが、私立の大学にはかなり少ないように思えます。僕の知る範囲では、大学の同じ学年の人では自分が一番年上だったと思います。
そこを気にする人はしんどいかもしれませんが、周りの目を気にすることが極端に減った僕は全く気にすることなく、初めの挨拶でも堂々と年齢を明かして自己紹介しました。むしろ年下でも同じ学年なのだから対等に接してほしいと思っており、できる限りラフに話すことを心がけていました。
自分なりの大学生活が送れればいいやぐらいに思っていたので、正直友達ができるかどうかとか考えてもいなかったのですが、堂々としていたのが良かったのか逆に興味を持って話しかけてくれて人がいてそのまま仲良くなりました。今でもその人たちとはたまに遊びますし、友人関係も続いています。
お互いに慣れてくると誰も年齢を気にすることがなくなるので、今となっては「そういえば年上じゃん」みたいにむしろ忘れ去られています。僕としてはその方が嬉しいですけどね。
勉強について
よく言われる通り、大学の勉強は中・高と全く違っており、専門的でより高度になっているため勉強するよりも学ぶという言葉の方が似合うような内容です。
僕は情報工学科に入ったのですが、今まで触れたことのない知識が山ほどあり、中・高のように知識をひたすら詰め込むのではなく、根本から理解するようなもののため、自然と楽しく学ぶことができました。
課題など大変な時もありましたが、昔のように精神的に追い込まれたことはなく優秀な成績を取り続けることができました。(自分で言うのはなんですが)
大学生活について
年齢がある程度上の状態で大学に入ると、「高校を卒業してそのまま入ってきた人たちと同じようにサークルとかに混じってもいいのかな…」と言うことも気になってしまうと思います。僕も多少は気になりました。
ですが、何もダメなことはないので、「やりたいことがあったら積極的にやろう!」ということを大切にするようにしました。
僕は金沢工業大学のプロジェクト活動という課外活動に参加したり、大学主催のワークショップに参加したり、インターンに参加したりなど積極的に活動をした結果、とても充実した大学生活を送ることができました。
自分探しをする
先ほど話した通り、僕は人生の第一部を完結してしまったため、これからの第二部の人生をどう生きようか結構困りました。何が困ったかというと、大きな目標を達成してしまって、次の目標がなく何をしようか悩んだということでした。
だからこそ、大学に入学してからずっとずっと「自分はこれから何がしたいんだろう?」ということを考え続けていました。多くの学生と同じように自分がやりたいことがわからなかったのです。
結果から言うと、今はざっくりですが進みたい道が見えています。
僕がやりたいことを見つけるためにしたことは、もう上記で書いているのですが、とにかくいろいろなことに挑戦してみることでした。大学に入って感じたのは、世界には自分が知らないことばかりということです。そして、やりたいことは自分が知っていることの中からしか見つけれません。つまり、やりたいことがないというのは、まだやりたいことに出会っていないだけというのがほとんだというのが僕の持論です。だからこそ、やりたいことがない時は、あらゆることに挑戦して、いろいろなことに触れることが大切だと思います。
そしてもう一つ大切なことがあると思っています。それは、まずはやれることからやるということです。
基本的に多くの人が楽しいと感じる瞬間は何かに取り組んで上手く行った時だと思います。そして、自分がやれること(得意なこと)をやった方が上手く行くことが圧倒的に多いです。なので、やりたいことが見つからない人はまずできそうなことをやってみて、それが上手く行ったら続けるぐらいがいいのではないかと思います。上手く行くと楽しくなり、それがやりたいことに繋がっていくのではないでしょうか。
就活について
4年も遅れて入っているので、僕が一番心配していたのは就職活動がどうなるかでした。
これも結論から言うと、どうにかなります。というか、どうにかなるどころかとても良い結果で就活を終えることができました。
年齢にもよると思いますが、4年違いぐらいであればどうにかなりました。30歳を超えて新卒として入るとなると少し話は別かもしれませんが…。
僕は大学3年の時、25歳で就活をしていたのですがあまり年齢で問題になったことはありませんでした。
良かったこととしては以下のような要素があったと思います。
- 行きたい業界がほぼ実力主義で、学歴や年齢はあまり気にしていない企業が多かった
- 大学生活で結果を残すことを1年生から意識していた
- 今までの経歴を嘘偽りなく堂々と話すようにした
まず1.については、やはり選ぶ業界は大切だなと思います。僕は意図的にそういった環境を探して選んだのですが、年功序列の企業や業界に行こうとすると厳しいこともあるかもしれません。実際に僕が就活していた企業の中にも、年齢制限で応募できないような企業もありました。
次に2.については、社会人時代の話で触れたように、何もできない自分というのを感じていたので、大学に入った時からとにかくスキルと経験を得ることを重視するようにしていました。なので、多くの学生がやるようなアルバイトはせず、仕事につながるような経験ができる活動することを重視しました。(僕は両親から金銭的な援助があったのでできましたが、学費を稼ぎながら行かれる方は話が別だと思いますので気にしないで下さい)
そして3. については、実際の就職活動の時の話になりますが、僕のような変わった経歴があると面接などで100%聞かれます。その時に黙ってしまったり、ネガティブなことばかりを話してしまうと上手く行かないこともあるかと思います。ですが、僕はこの時には自分が今までしてきたことに誇りを持っていたので、正直に堂々と話した上でそれが今の自分であることを言いました。結果的にそういった姿勢が良かったのではないかと思います。
こんな僕から伝えたいこと
長々と書いてしまいましたが、最後に僕から皆さんに伝えたいことがあります。
それは人生を変えたければ挑戦が必要だということです。
あ、別に何かに勧誘したいわけではないですよ笑
ただ、昔の僕のように今の環境や今の自分に絶望している人がいたり、今までがつまらない人生だなという人がいたら、それは何かを決断して挑戦しなければ変わらないと思います。
挑戦をすることはとても怖いと思います。僕も今でも怖いです。
でも、もし挑戦して失敗しても、今が最低だと思うならそれより悪くなることはないんです。むしろ僕のように失敗することで、何かに気づいて大きく変化することがあります。
今がどれだけ最低でも、あなたがほんの少しの覚悟と勇気を持てば、その人生は大きく変わると思います。
年齢を気にする必要はありません。周囲の目を気にする必要はありません。
皆さんにとって、本当に大切なものを1番に考えてください。
そうすれば、きっと少しの覚悟と勇気が湧いてくると思います。
皆さんの挑戦を僕は心から応援します。
こんな自分語りを最後まで読んでいただき、ありがとうございました。
以下僕のTwitterになります。こちらのコメントでもTwitterでも、もし何か聞きたいことなどあれば質問いただければ回答します。(回答できる範囲にはなりますが)
好きを大切に
こんにちは、せきやんです
僕が今一番好きなこととは、もちろん「日向坂46」です!
ライブに行ってから、気持ちの切り替えが追いつかないので記事に吐き出して気持ちを落ち着けたいと思います。
そんな記事なので、暇な人だけお付き合いください笑笑
はまったきっかけ
きっかけはもともと好きだったお笑い芸人のオードリーでした。
それまではアイドルなんて微塵も興味がなかったのですが、ある日 "あちこちオードリー" という番組にメンバーが出演した時に「なんだこのかわいい子たちは?」と思って調べたのがきっかけでした。
もうそこからはずぶずぶで、調べれば調べるほど沼にハマっていきました。
本日12月放送の『あちこちオードリー』の収録でした!
— あちこちオードリー【水曜よる11:06テレビ東京系列】 (@AchikochiAudrey) 2020年11月11日
日向坂46(#加藤史帆さん、#佐々木美玲さん、#富田鈴花さん、#渡邉美穂さん)、キングコングさんお疲れ様でした!
放送をお楽しみに!https://t.co/MC3ijSDeqZ#あちこちオードリー#nobrock #maaya_taso pic.twitter.com/MFNFpZNvZA
なぜ最近急にTwitterで言い始めたのか?
日向坂46を好きになったのは2020年12月ごろともう1年以上前なのですが、今までほとんどTwitterでは触れてきませんでした。
リアルの友達には公言していたのですが、なぜ今になって?と思った人もいたりいなかったりするかもしれませんね()
これはなんとなくというわけではなくて、狙って日向坂46や坂道グループの投稿は控えるようにしていました。
Twitterブランディング
実は僕はSNSというものがあまり得意ではないのですが、インプットとしてもアウトプットとしても今の時代やった方が得だなと思うので頑張ってやっていたりします。
そんな僕なので、自然にしているとSNSを放置してしまうので、ある程度ブランディングとか考えて投稿頻度を減らしすぎないようにしています。
まぁブランディングと言っても、続けるためにやっているだけなので大したものではなくて
- フォローしている人が興味ありそうなことを呟く
- 自分についているラベルに関わるものだけ呟く
- 無駄なツイートはせずに、1ツイートのネタを濃くする
- なるべく画像をつけてツイートする
とかをぼちぼちやってました。なので、なるべく僕のツイートのいいねのつき方を参考にしてツイート内容の傾向を決めていました。
そう、つまり僕の周りには日向坂を好きな人がほぼいなかったので、ツイートしてもしょうがないなと思っていたからなんです。
今回日向坂46関連のツイートを解禁したのは主に二つの理由があります。
- Twitterをやって数年経って僕自身に興味を持ってくれる人が増えた(気がする)
- 好きなものを好きと言うのは大切
Twitterをやって数年経って僕自身に興味を持ってくれる人が増えた(気がする)
最近Twitterとか周りの人の反応を見て、数人ですが発信するコンテンツではなくて僕自身に興味を持ってくれている人が数人ですがいるんじゃないかなと勝手に思っています。
こういう方たちがいてくれると、僕が興味があるもの自体にも目を向けてくれるので何について語ってもいいかなと思い始めてました。
まぁそんなん知らんがな、という感じですがTwitterでブランディングという縛りプレイをしている僕からしたら結構大きな変化です。
好きなものを好きと言うのは大切
突然ですが、僕の日向坂46の推しは小坂菜緒(通称こさかな)です。
こさかななんですが、つい最近まで半年以上活動を休止していたんですね。
この期間があって、好きなものがいつまで好きと言えるかわからないし、今この瞬間に全力を注ぐことは大切だなと、すごく思いました。
あと、この前ライブに行った時に好きなグッズを身に纏う人たちを見て本当になんか"イイな"って思ったんですよね。好きなことに全力を注いでいる人ってキラキラして見えませんか?
僕も堂々と好きなものを好きだと言いたいなと思ったんですよね。
趣味を糧に生きていく
僕の今の生きる活力のほとんどは日向坂46です。彼女たちの活動から元気をもらって日々を生きています。
最近また疲れて悩むことが多かったのですが、メンバーが頑張る姿を見て前に進もうと足掻いています。特に、最近卒業を発表した渡邊美穂の選択にはすごく考えさせられて、その決断に勇気をもらいました。
こうやって趣味があるから、また僕は頑張れるんだなと改めて思います!
皆さんも好きなもの、絶対何かあると思います。好きなものを好きと言って、それを楽しみに生きていくのって良くないですか?
それではまた。
日向坂46のライブ初参戦レポート
ブログではお久しぶりです。せきやんです。
先日、日向坂46のライブに初めて行ってきたのですが、それがあまりに衝撃の嵐でした。
完全趣味の記事は初めてですが、まぁ好きなことを書いていいのがブログだと思うのでいいよね?
どのライブに行ったの?
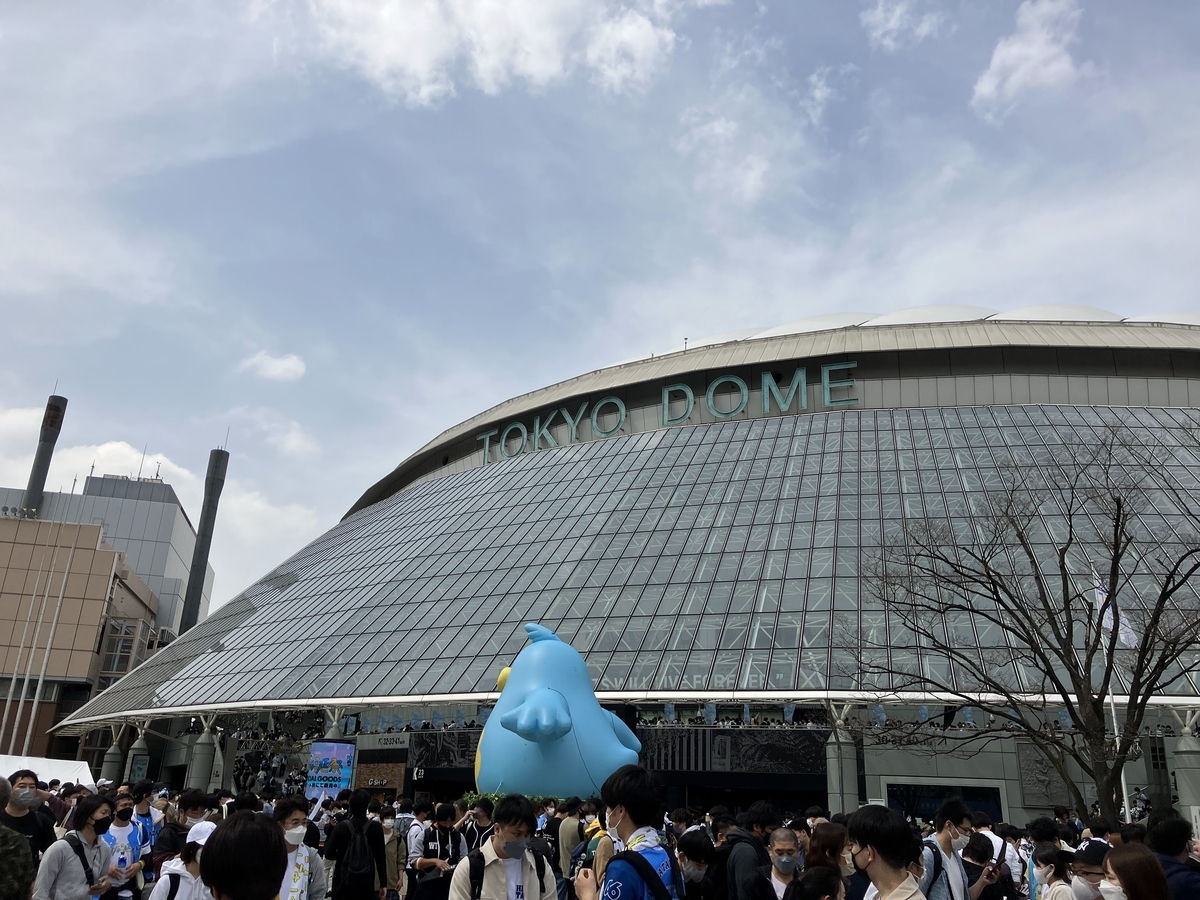
3/30(水)・31(木)に東京ドームで行われた「3回目のひな誕祭」という日向坂46の3周年をお祝いするライブの day2 に行ってきました!
このライブは少し特別で、東京ドームというのは日向坂46がずっと目指してきた場所だったので、そこでのライブが初参戦というのはすごいことだなと思っていました。
しかも、今回僕の推しである小坂菜緒(通称こさかな)の復帰後初ライブということもあって、このライブに当たったのは運命なのではないかなと勝手に思ってます。
会場入場まで
今回は金沢から東京までの遠征ということで当日朝早くに起きて新幹線で移動しました。ここでいきなり切符を買い間違えて大金を損するというトラブルも起きますが、なんとか東京まで向かいます、、、。
東京駅から JR に乗り換えて東京ドームまで向かいました。そして念願の東京ドームへ…!11時半ごろに到着したのに、すでにめっちゃ人がいてびっくりしました!

そこからはドーム周辺をぶらぶらして周りの人を見たり、現地でしかもらえない特典をもらったりしてました。
今まで周りに日向坂46を好きな人がいなかったので、こんなにも世の中に同じものを好きな人がいるんだなーと、少し幸せな気持ちになりました。
そして、それぞれみんながグッズを身につけていたりして、好きなものを堂々と見せられる空間って本当に素晴らしいなと思って、すでに楽しさMAXでした!
物販に2時間ぐらい並びましたけど、周りを観察していたらあっという間でした笑


ドーム内へ入場
3時ごろに入場が開始したので、すぐに中に入りました。すぐに向かったので割とスムーズに入場できました。
中に入ると巨大なステージが…!ここでもさらにテンションが上がりました!
中は残念ながら撮影禁止だったので見せることはできませんでしたが、本当にみんなに見せたいほど迫力がありました。
そして席まで行ってみたらなんとメンバーが近くに見えるぐらいのいい席でした!
実はここから講演開始まで2時間ぐらいあったので、読書したり、周りを眺めたりして過ごしました笑
ライブの感想
ライブについては印象に残ったことを紹介します!
日向坂46は実在した
皆さんずっとファンだった人を前にした時に感じたことあると思います。
僕がライブが始まって最初に抱いた感想は「日向坂46のメンバーってほんとにいるんだ…」でした。
もう本物はキラッキラしていて、可愛くて、なんか最高でした。
セトリが神だった
初め「キュン」と「ドレミソラシド」からスタートした時点でもう最高でした。
特にこさかなが指揮をして始まるドレミソラシドは、本当に推しが戻ってきたんだなと感じてすでにボロボロ泣いてました、、、
けやき坂46時代の曲もたくさん披露されて、バランスの取れた構成がまさに完璧だと思いました!
けやき坂46が東京ドームに…
先ほど言った通りけやき坂46時代の曲もたくさんあって、けやき坂46がついに東京ドームまできたんだなと思う瞬間がたくさんありました。
昔の衣装での登場などもあり、ファン全員が湧いていたのを鮮明に覚えています。
もう、そんな演出されたらこっちはボロ泣きですよ…
おひさまみんなで作る虹が凄すぎた
「JOYFUL LOVE」という曲ではみんなのサイリウムで虹を作るのがライブの定番です。
これ、生で見ると本当にきれいで、迫力もすごいんです。これを見るためだけでもライブに行く価値はあります。
しかも、すごいのが毎回これ運営に言われてではなくてファンの煽動なんですよね…おひさま凄すぎる…
アンコールの新曲披露が衝撃的だった
アンコールがまさかのサプライズで新曲の初披露で、ほんとに目ん玉飛び出るのかと思うぐらい驚きました。
そして、まさかのこさかなセンター、、、
やばいよ、やばすぎるよこのサプライズ。まじ最高でした(語彙力)
この新曲「僕なんか」はMVが公開されたので、必見ですよ!
ライブを終えて
推しが増えました
今まで推しはこさかな1人だと決めていたのですが、このライブで河田陽菜、上村ひなの、森本茉莉も推しになってしましました…。
河田陽菜は前からかわいいなとは思っていたんですが、このライブにで完璧にやられました。
上村ひなのは生でみた時の動きとかが完璧にアイドルでかわいすぎてやられました。
森本茉莉は、席的にライブ中で一番近くに来てくれる回数が多くて、一生懸命なところにやられました。
でも、これからも1番の推しはこさかなです!これは変わらないけど、3人も推していきます。というかそもそも箱推しだからメンバーみんな好きだけどね!!!
もっともっっっと日向坂46が好きになった
今までもちろん好きだったんですが、ライブに参加してほんとに好きになりました。
日向坂46は本当におひさま(ファン)を大切にしてくれるグループなので、触れれば触れるほど"もっと応援しよう!"と思えるようになります。
これからもさらにオタクの活動に力を入れていきたいと思います!!
ほんとに最高のライブでした!!

就活振り返り
はじめに
僕は現地点で23卒のB3なのですが、ありがたいことに第一志望である企業から内定をいただいたので、すでに就活を終了しています。
年が明ける前にこれまでの就活の経験をまとめておきたいと思います。
ぜひこれから就活をする人や、24卒以降の方に参考にしてもらえたら嬉しいです!
ただし、僕はWeb系の企業でエンジニアとして就活をしたので、業種や業界が違う人には参考にならない部分もあるかもしれません。
なお、公開してはまずい情報などもあると思いますので、今回は具体的な企業名や選考内容については触れませんのでご了承ください。
就活中にやったことや考え方、当時の気持ちあたりを伝えれたらと思います!
インターン前までの経歴
大学入学前
ここは一番参考にならないところだと思いますが、僕は
高校卒業 → 専門学校 → 就職 → 退職 → 大学
という経歴があります。
正直初めはこれで就活が不利になると思っていたので、他の部分で力をつけて年齢をカバーすることを意識していました。 ちなみに、IT系とは全く関係ない仕事をしていたので、大学に入るまではプログラミングがなんなのかすらよくわかっていませんでした。
いずれ昔の話もブログに書きたいなーとは思いますが、今回はこれぐらいで。
大学での活動
就活の中で話したことで話した大学での活動はこんな感じです。
課外活動
- 学生ベンチャー企業「CirKit」で1年時から活動(詳しい活動内容はこちら)
- 1年時にはHP制作を企画立ち上げからやり、初のリーダーとなる
- 2年時には受託開発の案件のエンジニア兼プロダクトリーダーとして開発に携わる
- 3年時にはエンジニア以外も含めたCirKitの全学生をまとめるリーダーとして活動
- 地域活性化として観光地をアプリで盛り上げるプロジェクトにほぼ立ち上げから関わり、iOSアプリ開発やWebサイト製作を行う
個人開発
- 「Effector Geek」という音楽機材まとめサイトみたいなものを React で開発
- 電卓など簡単なアプリを React や Vue で開発
言語経験
- HTML & CSS: 大体のことはできる
- JS & TS: 個人制作を中心によく使っていた
- Ruby: 受託開発で使っていて、だいたいわかってるぐらい
- Swift: スマホアプリがわからなさすぎて途中で挫折
- Python: 授業でやった程度だが競プロ系の問題で使っていた
- C: 授業でやったけどよくわからん
- Java: 授業でやったけどよくわからん
B3の活動履歴
4月
インターンの応募しなきゃなーと思ってただけ。応募はしてない。
CirKitの活動がまだ忙しくてそれでいっぱいいっぱいでした。
5月 ~ 7月
サマーインターンに本格的に応募を初めて、授業と課外活動とインターン選考で大忙しでしたね。 インターンはWeb系の有名な企業ばかりに合計12社応募して、2社だけなんとか受かりました。 それ以外だと、落ちたけど本選考の書類選考とか一次面接を免除しますみたいに言ってもらえた企業さんがあったのは嬉しかったです。
8月 ~ 9月
前半は課外活動、後半はインターンみたいな感じ。
10月
インターンが終わってホッとする間もなく、インターン選考を受けた企業さんから早期選考の案内が届きました。 5社ぐらいにエントリーして、10月後半から本選考のコーディング試験や面接が始まりました。 まだ課外活動もがっつりあった中で自己分析とかもしないとみたいな感じで結構しんどかったかも。
11月
前半までは、とにかくエントリーした企業の選考を進めてました。
そして中頃に初めてお祈りされた企業が出てきて、ここでメンタルが一気にボロボロに…。 手持ちが減っていくのに、次の企業に申し込むのが億劫みたいな状態がが続いていました。
後半になると就活エージェントから声がかかり、エージェントと面談をしていくつか企業を紹介してもえました。 この面談とかで自分の就活の軸や方向性を整理でき、少し立ち直りはじめることができたため、エージェント経由で3社エントリーしました。 ちなみに使った就活サポートはこの二つです。
12月
自己分析をやり続けたことで、やりたいことがかなり明確になってきている状況でした。 おかげでむしろ就活をいい経験にしたいとか思えるようになってきておりメンタルも回復気味。 この時点で早期選考を受けていた企業がまだ残っていたので、新しくエントリーした会社と合わせて選考を進めていました。
そうしたら中頃になったぐらいで、なんと一番行きたいと思っていた企業さんから内定をいただきました! 承諾してそこで就活は終了です。
就活中にやったこと
企業の探し方
基本的に企業に出会った方法は以下の二つです。
- 魔法のスプレッドシート
- オンライン合同説明会(サポーターズなど)
僕のようにインターンから本選考の案内が来るっていうのは結構多いと思うので、インターンの時点から幅広く探せるといいと思います。
企業研究
基本的には、ホームページやその会社のブログ記事などを片っ端から見て、どういう会社なのかを調べましました。
僕がやったことで、おすすめなのは以下3つですね。
- 企業のまとめメモやノートを作っていつでも見返したり、比較できるようにする
- 「企業名 決算書」で検索してその企業の決算資料などから企業の方向性や状況を知る
- 興味を持った企業の説明会やイベントにはできる限り参加する
自己分析
これに関してはこれをやったというのがないんですよね…。 ひたすら「自分がしたいことは何か?」「今後何をやれたら幸せなのか?」とかを自問自答しまくりました。
一つおすすめをするなら、これらをメモに適当に書いた方がいいですね。頭だけで考えるより整理できると思います。 あとは、可能であれば周りの友達や先輩、教授など相談できる人がいれば話を聞いてもらうだけでもいいので話すことがおすすめです。
選考対策
コーディング試験
普段競技プログラミングとかをやっている人であれば、わざわざ対策をする必要はないと思います。
僕は4月ごろまではほとんどやったことがなかったので、AtCoderに登録して過去問を何問か解いてみるぐらいはやりました。
独特なところもあり、慣れがある程度あると思うので、僕と同じようにコンテストに出なくても過去問を解いてみるぐらいはしてみるといいと思います。
面接
どこの面接でも必ず聞かれることがあるので、そこは準備をしました。
- 1分ぐらいの自己紹介
- 自分が今までやってきた開発
- 就活の軸
- 逆質問
これらはだいたいどの面接でも話すことになると思うので、事前に考えておくといいです。 ただし、一言一句暗記するのではなく、箇条書きとかでポイントをまとめておき、いつでも思い出せるようにしておくのがポイントです。
あと、自分がやってきた開発についてはかなり深堀されるので
- 開発の経緯
- 技術選定の理由
- 自分がどこを担当したのか
- チームか個人か
- チームであればどうやってチーム開発を進めたのか
- 工夫したところ
- 大変だったこと、それをどうやって乗り越えたか
あたりをまとめておきましょう。
これら以外だと技術系の質問とかもありますが、大抵は小手先のものは通用しないので、うまく答えれたらラッキーぐらいでいいと思います。
就活で大切だと思ったこと
最後に、就活をしていて僕が大切だと思ったことをお伝えしたいと思います。
企業と自分の方向性がマッチするのかが一番大切
選考対策とかいろいろ書きましたが、就活においてはこれが一番大切になります。どれだけ技術力が高くても「この人はうちの企業にはあわないな」と思われてしまったら受からないし、逆にそこまで技術力が高くなくても「この人はうちの企業で頑張れそうだな」と思ってもらえれば採用してもらえます。
これを大切にすれば、就職後のミスマッチとかも減らせると思うので、受ける側もこの企業が自分に合っているかを大切にしてみてください。
僕も最初はあまり興味がないところでも受けてみることをしてましたが、面接時に明らかにお互いがミスマッチだと感じる雰囲気があって不採用になってしまったことがありました。それだとお互いに損しかないので、できる限りマッチした企業を探してみてください。
しんどいのが普通
就活中はしんどいと思うことが多いと思いますが、それは誰もがそうです。優秀だと思うような人でもめちゃくちゃ悩んで就活をしていたりします(たぶん)。
なので、周りを見るのではなく自分がどうなのかを考えればいいですし、メンタルケアも就活の一つです。
友達と遊んだり、好きなことをして休憩をはさみつつ就活をして大丈夫ですよ。
自然体で選考を受けよう
就活はどれだけ話を盛れるかみたいに言う人もいますが、今までやってきたことや考えをしっかり話せればマッチする企業は必ずあります。
なので、自分を普段よりよく見せようとしたり、嘘をついたりすると自分が思っていたところとは違う方向に話が進んでしまい詰むことは珍しくありません。
付け焼き刃の自分ではなく、自然体の自分をどれだけわかりやすく伝えるかというようにしましょう。
まとめ
就活は大変だと思いますが、真剣にやれば終わった後にはいい経験だったと思えるようになります。実際ここまで自分のことを考えることってないと思うので、就活を乗り切ってみんなが成長できることを僕も願っています!
もしもっと細かい話が聞きたいなどあれば、Twitterとかで連絡してもらえれば答えられると思うので、いつでも連絡してください!!
EmailJSの体験が最高だった
はじめに
静的サイトを制作していて以下のように思ったことはありませんか?
- 他にバックエンドを実装する気がないけど、お問い合わせは用意したい
- でもGoogle Formを埋め込むのはなんかかっこ悪い
- でも簡単に実装したい
僕もまさにそうでした。
そんな時に見つけたのが EmailJS というサービスです。
なんとクライアントサイドだけで Email を送ることができるのです!
しかも JS で書けるし、React のライブラリも用意されている!!
もうこれは使うしかないでしょ!!ということで使ってみました。
開発環境
今回は TS + Next.js + Tailwind CSS で作ることにしました。実行環境は以下の通りです。
- Node.js v15.14.0
- yarn 1.22.10
- typescript@3.9.3
- next 12.0.3
- tailwindcss ^2.2.19
実装
1. EmailJSのセットアップ
EmailJS からまずはサインアップしましょう。

Service の設定
アカウントを作成して、ログインできたら次にどのメールサービスを使うかを登録しましょう。 「Add New Service」をクリックします。

使用するメールサービスを選択しましょう。今回はGmailを使用します。

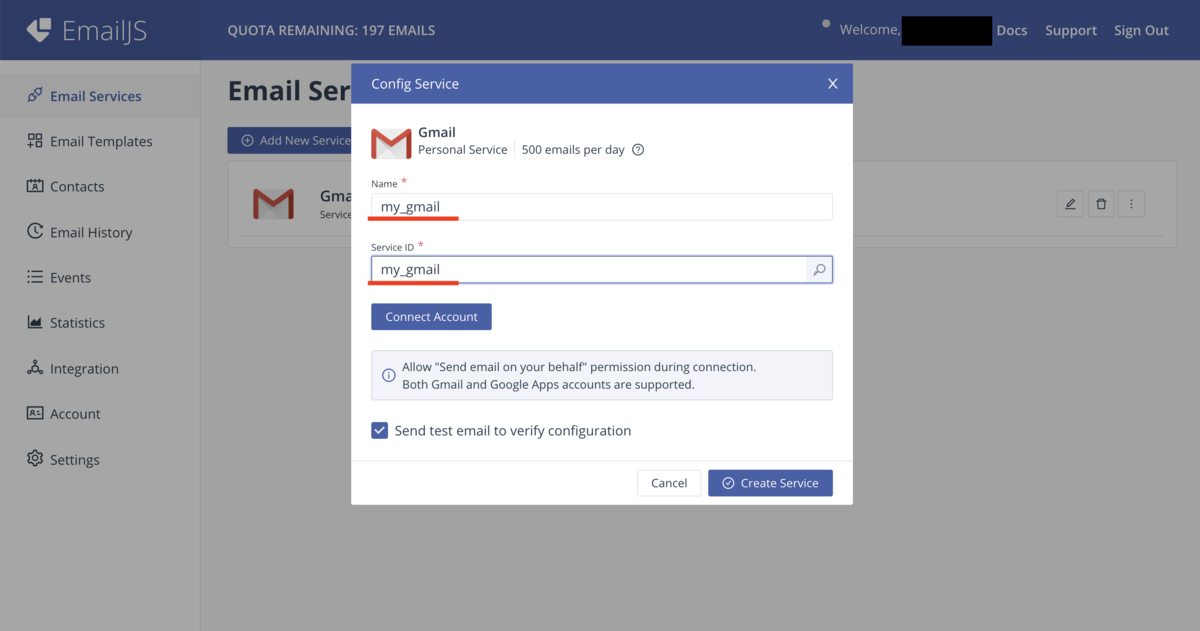
Name と Service ID を設定しましょう。それぞれ自分が管理しやすいものを設定すれば良いです。
入力ができたら「Create Service」をクリックしましょう。サービスの認証画面にいくと思いますので、流れに沿って進めましょう。

Template の設定
次にメールのテンプレートを用意しましょう。
左のメニューから 「Email Templates」を選択してください。
すでにデフォルトのテンプレートがあるので、それを編集しましょう。

テンプレートは以下のようになっていると思いますので、好きなように編集しましょう!
編集をしたら「Save」ボタンで忘れずに保存をしましょう。

2. 導入準備
ライブラリのインストール
以下のコマンドでライブラリを入れましょう。
$ yarn add emailjs-com
環境変数の導入
Next.jsであれば .env.local をルートディレクトリの直下作成し、3つの環境変数を設定します。
クライアント側で使用するので、先頭に NEXT_PUBLIC_をつけましょう。
Service IDは「Email Services」にて、User IDは「ntegration」にて、Template IDは「Email Templates」にて確認できます!
NEXT_PUBLIC_USER_ID=ユーザーのID NEXT_PUBLIC_SERVICE_ID=サービスのID NEXT_PUBLIC_TEMPLATE_ID=テンプレートのID
3. コンポーネントへ実装
フォームの作成
まずは基本的なフォームを作成しましょう。
import { ChangeEvent } from "react" import type { NextPage } from 'next' const Index: NextPage = () => { const onSubmit = (event: ChangeEvent<HTMLFormElement>) => { event.preventDefault() console.log(event) } return( <div className="m-8 flex justify-center items-center flex-col"> <div className="text-5xl">Contact</div> <div className="md:m-10 md:w-3/4 w-11/12 "> <form onSubmit={onSubmit}> <div className="m-5"> <label htmlFor="name" className="block">name</label> <input type="text" id="name" className="border-solid border border-black rounded w-full p-2" /> </div> <div className="m-5"> <label htmlFor="email" className="block">email</label> <input type="text" id="email" className="border-solid border border-black rounded w-full p-2" /> </div> <div className="m-5"> <label htmlFor="message" className="block">message</label> <textarea id="message" className="border-solid border border-black rounded w-full p-2" rows={5} /> </div> <div className="text-center"> <button className="border-solid border rounded p-2 bg-green-500 text-white text-xl hover:opacity-70" > 送信 </button> </div> </form> </div> </div> ) } export default Index
以下のようになります!

フォームの値の State 設定する
次に、useState を使ってフォームの値を管理する State を設定します。
const [name, setName] = useState<string>('') const [email, setEmail] = useState<string>('') const [message, setMessage] = useState<string>('')
フォームの value に State を、onChange に setState を組み込んで、フォームの値が変わった時に State を更新するようにしましょう。
<input //省略 value={name} onChange={(e) => setName(e.target.value)} />
メール送信実装
まず設定した環境変数を読み込む必要があります。
僕はこの環境変数の読み込みとその初期化を行う処理を設定ファイルを utils ディレクトリの配下に作成しました。
import { init } from 'emailjs-com' const config = { userId: process.env.NEXT_PUBLIC_USER_ID, serviceId: process.env.NEXT_PUBLIC_SERVICE_ID, templateId: process.env.NEXT_PUBLIC_TEMPLATE_ID } if ( config.userId !== undefined && config.serviceId !== undefined && config.templateId !== undefined ) { init(config.userId) } export const emailjsConfig = config
そうしたら、実際にフォームの方に送信処理を書いていきます。
まずはメール送信をする send メソッドと先程の設定ファイルをインポートしましょう。
import { send } from 'emailjs-com' import { emailjsConfig } from '~/utils/Emailjs'
sendMail メソッドを作成し、メール送信の処理を書いていきます。
初めのif文は undefined でのエラーを解消するための処理になっています。
そして、template_param ではメールに送信される値を設定されています。この値がそのまま EmailJS のメール側に反映されるので注意しましょう。
そして、send メソッドに値を渡して送信します。この時、Stateの値をリセットするようにしています。
const sendMail = () => { if ( emailjsConfig.serviceId !== undefined && emailjsConfig.templateId !== undefined ) { const template_param = { to_name: name, from_email: email, message: message, } send( emailjsConfig.serviceId, emailjsConfig.templateId, template_param ).then(() => { window.alert('お問い合わせを送信致しました。') setName('') setEmail('') setMessage('') }) } }
上記で作成した sendMail メソッドを onSubmit の中に追加しましょう。
const onSubmit = (event: ChangeEvent<HTMLFormElement>) => { event.preventDefault() sendMail() }
これで、送信はできるはずなので、実際にフォームに入力をしてテスト送信をしてみましょう!
実装まとめ
最後に今までのコードをまとめたものを載せておきます。
import { init } from 'emailjs-com' const config = { userId: process.env.NEXT_PUBLIC_USER_ID, serviceId: process.env.NEXT_PUBLIC_SERVICE_ID, templateId: process.env.NEXT_PUBLIC_TEMPLATE_ID } if ( config.userId !== undefined && config.serviceId !== undefined && config.templateId !== undefined ) { init(config.userId) } export const emailjsConfig = config
import { ChangeEvent, useState } from "react" import type { NextPage } from 'next' import { emailjsConfig } from '~/utils/Emailjs' import { send } from 'emailjs-com' const Index: NextPage = () => { const [name, setName] = useState<string>('') const [email, setEmail] = useState<string>('') const [message, setMessage] = useState<string>('') const sendMail = () => { if ( emailjsConfig.serviceId !== undefined && emailjsConfig.templateId !== undefined ) { const template_param = { to_name: name, from_email: email, message: message, } send( emailjsConfig.serviceId, emailjsConfig.templateId, template_param ).then(() => { window.alert('お問い合わせを送信致しました。') setName('') setEmail('') setMessage('') }) } } const onSubmit = (event: ChangeEvent<HTMLFormElement>) => { event.preventDefault() sendMail() } return( <div className="m-8 flex justify-center items-center flex-col"> <div className="text-5xl">Contact</div> <div className="md:m-10 md:w-3/4 w-11/12 "> <form onSubmit={onSubmit}> <div className="m-5"> <label htmlFor="name" className="block">name</label> <input type="text" id="name" className="border-solid border border-black rounded w-full p-2" value={name} onChange={(e) => setName(e.target.value)} /> </div> <div className="m-5"> <label htmlFor="email" className="block">email</label> <input type="text" id="email" className="border-solid border border-black rounded w-full p-2" value={email} onChange={(e) => setEmail(e.target.value)} /> </div> <div className="m-5"> <label htmlFor="message" className="block">message</label> <textarea id="message" className="border-solid border border-black rounded w-full p-2" rows={5} value={message} onChange={(e) => setMessage(e.target.value)} /> </div> <div className="text-center"> <button className="border-solid border rounded p-2 bg-green-500 text-white text-xl hover:opacity-70" > 送信 </button> </div> </form> </div> </div> ) } export default Index
まとめ
こんなに簡単にお問い合わせの実装がクライアント側のコードを少し書いただけでできるというのは本当にすごいので、ぜひ使ってみて欲しいです! 面倒なメール周りの処理を自分でやらなくていいので、爆速でメールフォームを実装しちゃいましょう!!
参考記事
React と Tailwind CSS で縦方向のカルーセル(スライダー)を実装したい
はじめに
久しぶりのブログ更新です。
このサイトを見ていたら「ページ全体で縦方向にスライドするページって良くね…?」って思い実装意欲が湧いたので、実際に作ってみました。 僕と同じで縦方向にスライドするページの良さに目覚めたら参考にしてください。
技術選定
実行環境
今回は TS + React + Tailwind CSS で作ることにしました。実行環境は以下の通りです。
- Node.js v15.14.0
- yarn 1.22.10
- typescript@3.9.3
- tailwindcss ^2.2.19
どうやるか?
React でスライドを実装するライブラリはそこそこあって、どれも悪くはないのですがなんでそう動いているのかわかりにくいというのがなんとなく嫌でした。
というわけで、勉強もかねて今回はなるべくJSやCSSを駆使して自分で実装をしていく方向性でいきます。
縦方向のスライドで重要なのが、画面スクロールに対してページ移動をコントロールすることです。
そこで目をつけたのが Intersection Observer です。
Intersection Observerとは?
MDNの説明は以下の通りです。
Intersection Observer API (交差監視 API) は、ターゲットとなる要素が、祖先要素もしくは文書の最上位のビューポートと交差する変更を非同期的に監視する方法を提供します。
要は、画面外でスクロールしてはみ出した部分と交差したところを監視して、それに合わせて動作を起こせるというAPIみたいです。
Scroll イベントでの発火で操作するよりパフォーマンスもいいらしいので、なんかいい感じですね!
react-intersection-observerを使う
良さげな Intersection Observer API をそのまま使っても良かったのですが、React には react-intersection-observer という便利なライブラリがあるみたいで、すごい使いやすそうなので使っていきます!
yarn コマンドで入れていきましょう。
$ yarn add react-intersection-observer
実装
Reactの細かい環境や設定はそれぞれ好きなようにしましょう。
1. スクロールが止まる部分の実装
まずは画面をスクロールしたらピタッと止まるようにします。
そのためには、CSSの scroll-snap-type を設定します。1つ目の値にスナップさせるスクロール方向、2つ目の値に厳密さを指定します。
大きさは横幅100%、縦幅100vhを指定して、今回は縦スクロールなので overflow-y: auto を指定しています。
これらをCSSで記述するとこのようになります。
親要素 { width: 100%; height: 100vh; scroll-snap-type: y mandatory; overflow-y: auto; -webkit-overflow-scrolling: touch; }
そして、小要素に scroll-snap-align: start を追加することで、スクロールが止まる位置を決定します。
子要素 { width: 100%; height: 100vh; scroll-snap-align: start; }
これらを Tailwind CSS で記述すると以下のようになります。
Tailwind には scroll-snap-type と scroll-snap-align で欲しい値がないので、自分でutilities に設定しましょう。
import { FC } from 'react' const Index: FC = () => { return ( <div className="w-full h-screen snap overflow-y-auto scrolling-touch"> <section id="section1" className="w-full h-screen snap-start flex justify-center items-center bg-red-500 text-5xl text-white" > Section1 </section> <section id="section2" className="w-full h-screen snap-start flex justify-center items-center bg-yellow-500 text-5xl text-white" > Section2 </section> <section id="section3" className="w-full h-screen snap-start flex justify-center items-center bg-green-500 text-5xl text-white" > Section3 </section> </div> ) } export default Index
@tailwind base; @tailwind components; @tailwind utilities; @layer utilities { .snap { scroll-snap-type: y mandatory; } .snap-start { scroll-snap-align: start; } }
以下のようになります!

2. ページネーションの実装
右側に表示するページネーションを実装します。
特別なことはないので、ここの説明は省略します。
以下を追加しましょう。
//親要素のdivタグの中に追加 <nav id="pagination" className="fixed top-1/2 right-8 nav-transform"> <a className="block w-3 h-3 my-6 rounded-full bg-white pagination-transition" href="#section1" /> <a className="block w-3 h-3 my-6 rounded-full bg-white pagination-transition" href="#section2" /> <a className="block w-3 h-3 my-6 rounded-full bg-white pagination-transition" href="#section3" /> </nav>
/* utilitiesに追加 */ .nav-transform { transform: translateY(-50%); } .pagination-transition { transition: transform 0.2s; }
以下のようになります!

3. 現在表示中のスライドの取得
ページネーションですが今いるスライドの点を大きくしたりして、わかりやすくしたいですよね!
そのためには現在どのスライドが表示されているのかという情報を管理する必要があります。
そこでついに先ほど紹介した react-intersection-observer の出番です!
react-intersection-observer では、以下のようなHooksが用意されており、Intersection Observer API の機能を使うことができます。これがとても使いやすい!!
const [ref, inView] = useInView({ //パラメータをここに書く });
ref には監視するDOMの情報が入り、inView には監視している部分が表示されていれば true が、表示されていなければ false が入ります。
この値をそれぞれ組み込んでいきましょう。
inView によってclassNameの値を変更したいので、classNamesというライブラリを使います。
$ yarn add classnames
以下のようにHooksの追加と、 section と a タグに値を追加・変更していきましょう。
//classnamesをインポート import ClassNames from "classnames" //Hooksの設定(sectionの数だけ作る) const [ref1, inView1] = useInView({ rootMargin: '-50% 0px', threshold: 0, }) //sectionタグにrefを追加 ref={ref1} //aタグのclassNameを変更 className={ClassNames( 'block w-3 h-3 my-6 rounded-full bg-pagination-white pagination-transition', inView1 ? 'pagination-active' : '' )}
/* utilitiesに追加 */ .pagination-active { transform: scale(1.8); }
以下のようになります!

4. スムーススクロールの実装
最後に、ナビゲーションをクリックした時にスクロールがスムーズに動くようにしましょう!
クリックした場所に対応するsectionのidを取得して、scrollIntoView() メソッドを使ってスムーズにスクロールをするようにします。
以下のような関数を作って、a タグをクリックしたときにその関数を呼び出しましょう。
//スムーススクロールをする関数 const smoothScroll = (event: MouseEvent<HTMLElement>) => { event.preventDefault() const eventTarget = event.target as HTMLAnchorElement const eventTargetId = eventTarget.hash const scrollTarget = document.querySelector(eventTargetId) if (scrollTarget) { scrollTarget.scrollIntoView({ behavior: "smooth" }) } } //aタグにonClickを追加 onClick={e => smoothScroll(e)}
以下のようになります!

全体のコード
これで完成となるので、今までの実装をしたものを以下に載せておきます!
import { FC, MouseEvent } from "react" import { useInView } from 'react-intersection-observer' import ClassNames from "classnames" const Index: FC = () => { const [ref1, inView1] = useInView({ rootMargin: '-50% 0px', threshold: 0, }) const [ref2, inView2] = useInView({ rootMargin: '-50% 0px', threshold: 0, }) const [ref3, inView3] = useInView({ rootMargin: '-50% 0px', threshold: 0, }) const smoothScroll = (event: MouseEvent<HTMLElement>) => { event.preventDefault() const eventTarget = event.target as HTMLAnchorElement const eventTargetId = eventTarget.hash const scrollTarget = document.querySelector(eventTargetId) if (scrollTarget) { scrollTarget.scrollIntoView({ behavior: "smooth" }) } } return ( <div className="w-full h-screen snap overflow-y-auto scrolling-touch"> <section ref={ref1} id="section1" className="w-full h-screen snap-start flex justify-center items-center bg-red-500 text-5xl text-white" > Section1 </section> <section ref={ref2} id="section2" className="w-full h-screen snap-start flex justify-center items-center bg-yellow-500 text-5xl text-white" > Section2 </section> <section ref={ref3} id="section3" className="w-full h-screen snap-start flex justify-center items-center bg-green-500 text-5xl text-white" > Section3 </section> <nav id="pagination" className="fixed top-1/2 right-8 nav-transform"> <a className={ClassNames( 'block w-3 h-3 my-6 rounded-full bg-white pagination-transition', inView1 ? 'pagination-active' : '' )} href="#section1" onClick={e => smoothScroll(e)} /> <a className={ClassNames( 'block w-3 h-3 my-6 rounded-full bg-white pagination-transition', inView2 ? 'pagination-active' : '' )} href="#section2" onClick={e => smoothScroll(e)} /> <a className={ClassNames( 'block w-3 h-3 my-6 rounded-full bg-white pagination-transition', inView3 ? 'pagination-active' : '' )} href="#section3" onClick={e => smoothScroll(e)} /> </nav> </div> ) } export default Index
@tailwind base; @tailwind components; @tailwind utilities; @layer utilities { .snap { scroll-snap-type: y mandatory; } .snap-start { scroll-snap-align: start; } .nav-transform { transform: translateY(-50%); } .pagination-transition { transition: transform 0.2s; } .pagination-active { transform: scale(1.8); } }
まとめ
長くなりましたが、これで自分で縦方向のカルーセル(スライダー)を実装することができました! スライドの中身は自由に変更ができるので、好きなように作成をしましょう!
僕はこれで自分のポートフォリオサイトを作ったので、ぜひ参考にしてください!
参考記事
そろそろ CirKit について語りたい
ごあいさつ
みなさま初めまして。せきやんと言います。
初めてのブログ投稿ということで、初めのネタは私が現在リーダーを務めるCirKitという組織について紹介しようと思います。
ちなみに↓の動画で話しているのが自分だったりします。
CirKitとは?
CirKitは金沢工業大学の学生が集って活動する学生団体のような組織ですが、実は正式に株式会社として活動しています。
「学生の進化を創る」という理念で活動しており、学生自身の成長へとつながる活動をしつつ、利益追求も行っています。
具体的に行っているのはシステム開発や動画作成、SAKITOサービスやイベントの運営などです。詳しくはホームページを見てほしいです!!
せきやんのCirKitでの経歴
まずは、僕がCirKitでやってきたことについてざっくり説明します。
ちなみに、CirKitは12月に体制が入れ替わるのでそれに合わせた形になっています。
1期(大学1年の4月〜1年11月まで)
大学に入ってやる気に満ち溢れていた僕は、いろいろプロジェクトを見学しに行って株式会社とし活動しているところとWeb開発が面白そうだったので思って入ることを決めました。あと、見学に行った時に先輩がかなりラフに話してくれてなんか楽しそうだなぁと思ったのも理由の一つだった気がします。
そして、システム部として入ってからは先輩が研修をしてくれてHTML、CSS、JavaScript、Ruby、Githubなどの勉強をしました。
2期(大学1年の12月〜2年11月まで)
第2期では以下のようなことをやりました。
- システム部の部長
- @連絡網の開発(途中からチームリーダー)
- コーポレートサイト制作のチームリーダー
こうやって書くと全部リーダーやってますね…
いろいろと経験を積みたいと思っていたので、とにかく役職に積極的に取り組みました。
システム部の部長は、部署全体の様子を見ながら仕事を割り振ったりする感じですね。 これについてはやることが多いわけではないので大変ではなく、システム部のバランサー的な役割だったと思います。
@連絡網はCirKitで請け負っている開発なのですが、開発経験がなかったので初めはかなり苦労しました。 ただ、いろいろあって5月くらいからリーダーをやることになってからはコードを書くだけでなくて、チームのマネジメントやレビューなどもするようになったので結構がんばりました。
コーポレートサイトは、当時CirKitの会社のHPがなくて、提案して1年の春休みを使って作りました。 この時にReactなど初めて使う技術を導入したり勉強しながらやれたのでよかったですね。
3期(大学3年の4月〜9月現在)
3期になってからは以下のようなことをやっています。
- 全体のリーダー
- @連絡網の開発リーダー
3期になると2期での経験を活かしてCirKit全体を統括するリーダーになりました。 リーダーになってからは部署の編成、理念の変更、全員の個人面談、オフィスづくりなど組織のベースを見直し改善を行なってきました。
@連絡網のリーダーは2期から継続です。これについては無事3月ごろにユーザーに使っていただく段階まで来たので、今は運用や改善を行なっています。なんとかリリースまで行けたのはいい経験でした!
CirKitのカルチャー
CirKitには独自のカルチャー(雰囲気?)みたいなものがあります。その中のいくつかをご紹介します!(経験が元なのでシステム寄りかも)
先輩から後輩へ受け継がれる
CirKitに入ると先輩からいろいろなことを教えてもらえます。 システム開発では毎年新人研修が半年かけて行われ、先輩から直接指導を受けることができるため、入った時にはできることが少なくても続けていれば成長できます。また、技術についての情報を教えてもらえたりもします。
先輩から受け継がれるのは技術だけではありません。CirKitのメンバーはインターンなどに参加する人も多く、様々なインターンの情報や就活の体験談なども聞くことができます。
さらにプライベートなことで言えば、大学の教科書や過去問なんかも受け継がれている かも しれません。
メンバーの個性が強い
CirKitでよく言われるのは、メンバーの個性が強いということですね。癖が強いとか、独特な雰囲気を持っている人が多いとも言えるかもしれません。まぁプロジェクトの中でも「株式会社として活動してます!」という団体に入ろうと思う人が集まっていると考えれば、それはそうだろということかもしれません。
中には個性が強すぎてそれぞれがぶつかりあうこともありますが、それはそれでいいことかなと僕は思っています。
LT会
CirKitではLT会というものがたまに行われます。LTとは5分ぐらいの短い時間でテーマに合わせてプレゼンすることです。
技術についてのLTというのもありますが、みんなで楽しめるような趣味のLTなんかもあります。 自分の好きなことを、みんなに知ってもらうチャンスということで僕もLTがある時は気合いを入れて参加をします!
CirKitが抱える問題点
いい面ばかり書いていても胡散臭く見えるかもしれないので、リーダー視点から見た問題点を書こうと思います。
リーダーをやりたがらない
今のCirKitはリーダーなどのまとめる立場をやりたがる人がそんなにいないなと感じています。 僕の経歴を見るとそんなことないと思うかもしれませんが、逆に言えば他にやり手がいなかったから僕がやっていたという側面もあります。
確かにリーダーというのは大変なことも多いかもしれませんが、リーダーだからこそ経験できることもたくさんあるので、もっとみんなには積極的にリーダーや役職についてほしいと思いますね。
コミュニケーションが不足している
CirKitではコロナウイルスの影響もあってここ2年ぐらいはほぼリモートを中心とした活動をしてきました。 リモートでも活動を続けることができたことはよかったのですが、そこで出てきた課題がコミュニケーションが不足していることでした。 やはり直接話すのとテキストやZOOMでのやりとりでは雑談などから生まれる会話などができづらいので、自然に発生するコミュニケーションというのが生まれにくかったです。
現在では、可能な時は対面でミーティングを行ったり、オンラインでもできる方法を模索するなど改善中です。
CirKitが目指してほしい姿
もうすぐ僕もリーダーの任期が終了するので、これからこうあってほしいなという個人的な気持ちを書きたいと思います。
メンバーの成長のためにCirKitを使い倒してほしい
CirKitは学生ひとりひとりが成長できる場になってほしいと僕は思っています。ひとりではできないような規模のことでもメンバーをまきこめばできるようになりますし、多少ならお金がかかるようなことでも正しい使い方であれば会社がカバーしてくれます。
やりたいことができるというよりは、やりたいことをやるためにどう周りに話を通すかということが大切になってくるので、そこまで込みで学ぶことができると思うのがいいと思います。
大切なのはCirKitに入ってから自分からいろいろなことに関わることかなと思います。そういう人が成長できる環境は整っていると思うので、積極的であってほしいなと思います。
進む方向が見つかる場所に
CirKitは今は基本的に技術力とかはなくても、やる気があれば入れるようになっていまし、これからもそうあってほしいです。
むしろ個人的にはまだやりたいことが決まっていない人にCirKitに入ってきてほしいなと思っています。 CirKitに所属するとやることが自然とできてくるので、そういった業務を通して経験を積む中で自分の方向性を見つけることができるという場所であってほしいと思います。
今よりもっと元CirKitメンバーが活躍するのがあらゆるところで見れるようになったら嬉しいですね。
できなかったことができるようになってほしい
CirKitでは技術的な勉強もしますが、実はCirKitはそれ以上に人とのコミュニケーション、チームマネジメント、交渉術のような社会に出て求められるようなことが学べる機会が多いです。時にはメンバー同士でうまくいかない時に、それを改善するために行動するということも必要になってきます。
技術ができない人はそれを学ぶということももちろんやってほしいですし、技術ができる人でもコミュニケーションが苦手であればそれをできるようにする。そんな場であってほしいと僕は思います。
さいごに
今回何が言いたいかというと、CirKitは楽しいです。というかいろいろ書きましたが一番は楽しむことだと思います。
もちろん今まで辛いこともしんどいこともありましたが、僕はCirKitが楽しくて好きだからここまでやって来れました。
宣伝ぽくなってしまったかもしれませんが、この記事を読んで興味を持ってくれる人がいたら嬉しいですね。 何か気になったことがあったらTwitterとかで聞いてください。